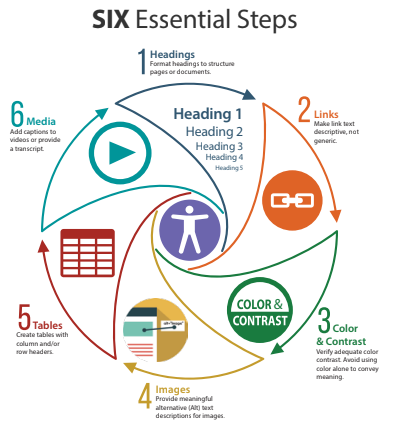
Six Essential Steps
DIY - Digital Accessibility
The University of Maryland is committed to creating and maintaining a welcoming and inclusive educational and working environment. Consistently completing these six steps when creating online content improves accessibility and gives all members of our community equal access to information and services.

You may download the DIY Six Essential Steps Poster in PDF format for printing.
1. Headings
- Use properly formatted headings to structure a web page or document.
- Heading levels should never be skipped (h1, h2, h3, h4...).
- Create bulleted and numbered lists by using styles buttons.
2. Links
- Write meaningful link text.
- Links embedded in text should describe the link’s destination.
- Avoid using text such as "click here” or "read more" to describe the link destination.
3. Color and Contrast
- Use sufficient color contrast.
- Avoid using color alone to convey meaning.
- Add labels to charts and graphs.
4. Images
- Provide meaningful alternative (Alt) text to convey the purpose of an image (including pictures, illustrations, and charts.)
- The alt text should be functional and provide an equivalent user experience. For example, an appropriate text alternative for a search button would be “search,” not “image of a magnifying glass.”
5. Tables
- Create tables with column and/or row headers.
- Ensure proper reading order.
- Don’t use tables to format a document.
6. Media
- Add captions to your videos.
- Edit and correct all machine or automated captions.
- Provide a transcript for audio files.
For more information, contact us at itaccessibility@umd.edu.
